-
chevron_right
Jérôme Poisson: SàT progress note 2020-W31
goffi · news.movim.eu / PlanetJabber · Monday, 3 August, 2020 - 06:05 · 3 minutes
Hello, it's time for a summer progress note.
Libervia has seen a major UI revamp with a new theme based on Bulma CSS framework.
I've been hesitating for long to use a CSS framework, and the default theme has been home made with CSS classes following BEM naming convention. On the paper it's nice because you can easily extend it without breaking accidentally other components/pages, but in practice that was more work for a not so great result regarding the UI. It could become nice with time and efforts, but I'm desperately lacking time, and I rather put my efforts on other things.
So I've decided to work on theming and try the Bulma framework, on which I was keeping an eye for a little while. I was so far quite reluctant to use super popular CSS frameworks, because we tend to end with all websites looking the same, but I have to admit that using one save a LOT of time, and the result is clean and good looking with little effort.
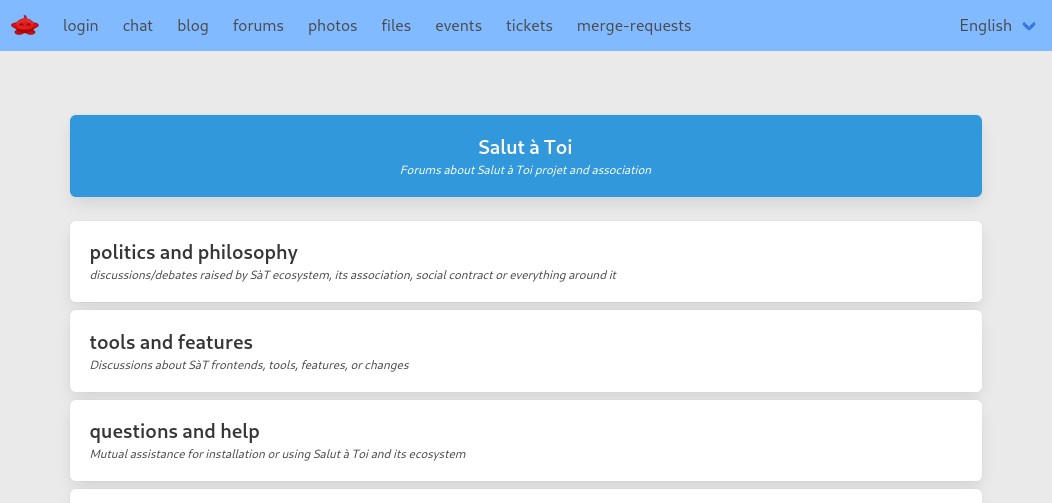
Here is a screenshot of the forum page with the new theme:

Last time I've explained how I have implemented dynamic part of Libervia with Brython. This is now completed by the use of Nunjucks for dynamic templating. The goal is to have the same templates in the backend and in the browser, and Nunjucks is more or less compatible with Jinja2. I say "more or less" because some features, filters or extensions are missing. To work around that, I've implemented myself missing filters ( xmlattr for instance), or a way to parse keyword arguments with Nunjucks convention. Nunjucks doesn't handle kwargs in macros so I've add to rewrite macros where it was used. The most tricky part was the use of i18n extension : Nunjucks doesn't have it, and thus it was failing when reaching a {% trans %} tag. I've had to implement an extension myself, but for now it doesn't translate and just returns the string unmodified.
Finally, it's working quite well, and the same templates can be used for static (backend) and dynamic (in browser) parts. This is particularly useful when you're doing a website which can be used without JavaScript, and which is enhanced when JavaScript is activated.
I've implemented server part of HTTP File Upload in the file sharing component included with SàT. This way you can see all files uploaded (with SàT or any other XMPP client) in your uploads directory, and you can delete them, which is something I was badly missing from current ecosystem.
Deletion is currently done using Ad-Hoc Commands , but I'm planning to move at some point to a PubSub based file sharing which would give all we need to manage correctly deletion or notifications. There is some work to do on the standards first, that's why I haven't done it from the beginning.
In addition to the ability to delete files, there is no upload limit with SàT file sharing component. Instead there will be a quota system (not implemented yet).
Some import mechanism should come soon, at least to import files uploaded on Prosody HTTP Upload, so the switch to SàT file sharing component will be easy.
I've put some efforts on the photo album, the goal is to have something simple and straightforward to use, working well on desktop or mobiles platforms, with or without touchscreen. There is a permission system to indicate who can view the pictures. From Libervia, pictures are currently uploaded with HTTP Upload (with some specific headers to indicate the path of the albums), until I have time to implement Jingle with WebRTC (maybe in next version?).
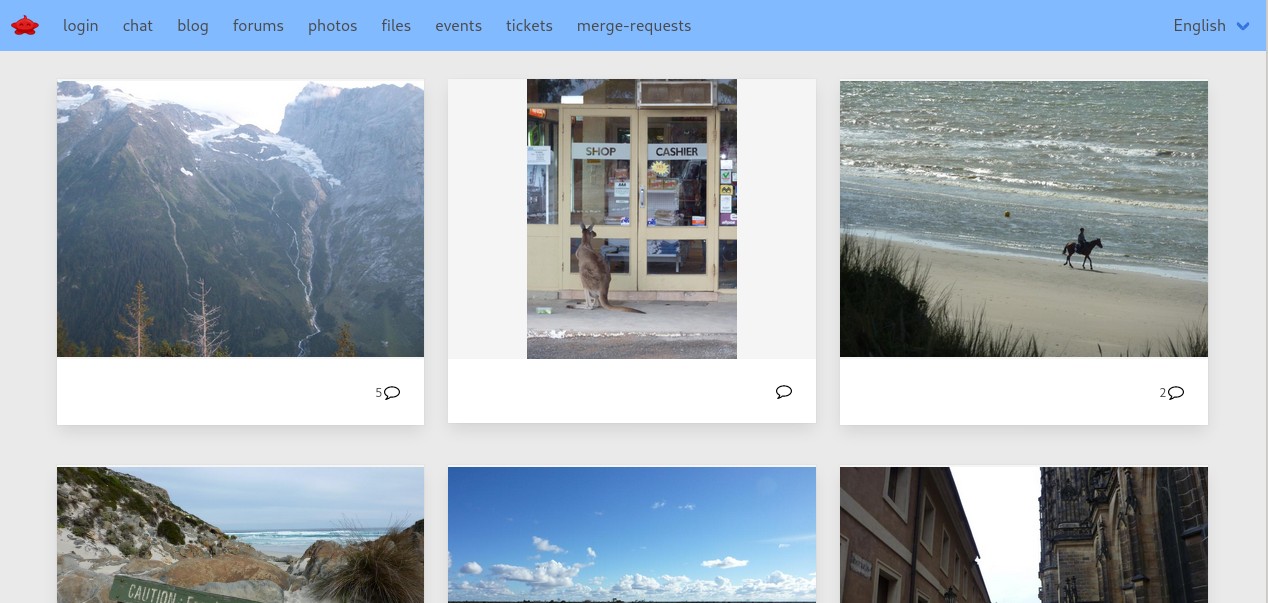
Here is a screenshot of the photo album with the new theme:

I'm currently putting my effort to make SàT/Libervia a good fit for sharing with family or close friends, little communities or small team. In other words a familial social network.
If everything goes well, I have good hopes to go beta in August and release 0.8 somewhere in September.
That's all for this note! As usual, feedbacks are welcome.